[Unity] UI #03 Component
비주얼 컴포넌트(Visual Component)
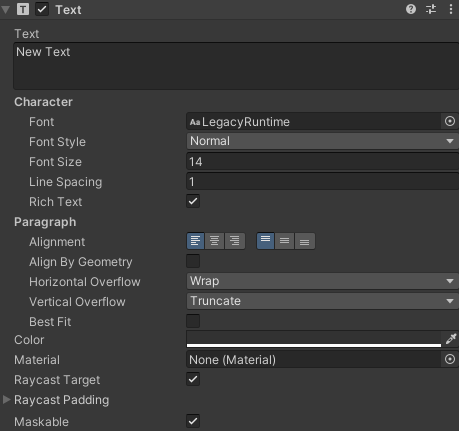
텍스트(Text)

| 프로퍼티 | 기능 |
|---|---|
| Text | 컨트롤에 의해 표시되는 텍스트 |
| 문자 | |
| - Font | 텍스트 표시에 사용되는 폰트 |
| - Font Style | 텍스트에 적용되는 스타일입니다. Normal, Bold, Italic, Bold And Italic 옵션이 있다. |
| - Font Size | 표시된 텍스트의 크기 |
| - Line Spacing | 텍스트 행 간격 |
| - Rich Text | 텍스트 마크업 요소를 리치 텍스트 스타일링으로 간주할지 여부 |
| 문단 | |
| - Alignment | 텍스트의 수평 및 수직 정렬입니다. |
| - Align by Geometry | 글리프 지오메트리 범위를 사용해 글리프 메트릭이 아닌 수평 정렬을 수행합니다. |
| - Horizontal Overflow | 텍스트가 너무 넓어 사각형에 들어가지 않는 경우 사용하는 방법이다. Wrap(다음 행으로 내려 쓰기) 과 Overflow(가로 범위 넘어가도록 허용) 옵션이 있다 |
| - Vertical Overflow | 래핑된 텍스트가 너무 길어 사각형에 들어가지 않는 경우 사용하는 방법입니다. Truncate(넘어간 글자는 잘라내어 미표시) 과 Overflow(세로 범위를 넘가도록 허용) 옵션이 있습니다. |
| - Best Fit | Unity가 크기 프로퍼티를 무시하고 텍스트를 컨트롤 사각형에 맞출지 여부 |
| - Color | 텍스트 렌더링에 사용되는 컬러 |
| - Material | 텍스트 렌더링에 사용되는 머티리얼 |
텍스트(Text) 는사용자에게 상호작용이 되지 않는 텍스트를 표시한다.
위의 유니티에서 지원하는 Text 컴포넌트는 시각적 품질이 매우 좋지 않아서 텍스트가 아닌 Text Mesh Pro 를 사용한다.
Text Mesh Pro

| 프로퍼티 | 기능 |
|---|---|
| Text Input | 화면에 출력될 텍스트를 타이핑하는 공간 여러 줄을 입력할 때 Enter로 줄 바꿈, 서식 있는 텍스트(리치 텍스트)적용 가능 |
| Text Style | 텍스트의 크기, 색상 등이 적용된 텍스트 스타일 |
| Main Settings | |
| - Font Asset | 텍스트 렌더링에 사용되는 폰트 에셋 (폰트 에셋에 설정된 글자만 정상 출력) |
| - Material Preset | 텍스트에 적용되는 머터리얼(셰이더) 외곽선과 같은 추가 효과 적용 |
| - Font Style | 텍스트에 굵게, 기울이기 등의 효과 적용 |
| - Font Size | 텍스트 크기 |
| - Auto Size | RectTransform과 텍스트 길이를 고려해 동적으로 폰트 크기 변화 여부 |
| - Vertex Color | 폰트 색상 |
| - Color Gradient | 색상 그라데이션 설정 |
| - Spacing Options | 문자, 문장, 줄 간격 등 조절 |
| - Alignment | 텍스트 정렬 |
| - Wrapping | 텍스트가 RectTransform을 넘어갈경우 다음 행으로 내려 쓸지 여부 |
| - Overflow | 텍스트가 RectTransform을 넘어갈경우 처리하는 방법 선택 |
| Extra Settings | |
| 외곽 영역 간격, 리치 텍스트 사용 여부, 상호작용 여부 등을 설정 |
TextMesh Pro를 사용한다면 시각적 품질을 크게 개선할 뿐만 아니라 텍스트 스타일 지정 부문에서 뛰어난 유연성을 제공한다.
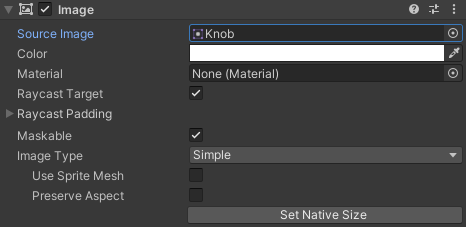
이미지(Image)

| 프로퍼티 | 기능 |
|---|---|
| Source Image | 표시할 이미지를 나타내는 텍스처 (스프라이트 형식으로 가져와야 한다) |
| Color | 이미지에 적용할 컬러 |
| Material | 이미지 렌더링에 사용되는 머티리얼 |
| Raycast Target | Raycast Target 을 활성화하면 Unity가 이미지를 레이캐스팅 대상으로 간주한다. |
| Image Type | |
| - Simple | 전체 스프라이트를 균일하게 스케일 |
| - Sliced | 3x3 스프라이트 분할을 활용하여 크기를 조절할 때 모서리 부분은 왜곡하지 않고 중심 부분만이 늘어나도록 한다. |
| - Tiled | 슬라이스와 유사하나 중심 부분을 늘리는 것이 아니라 타일링(반복)한다. |
| - Filled | 심플 옵션의 경우와 동일한 메서드로 스프라이트를 보여주되 원점으로부터 지정 방향, 방법, 양만큼 스프라이트를 채운다. |
| Preserve Aspect | 이미지가 기존 크기를 유지하도록 만든다. |
| Set Native Size | 이미지 박스의 크기를 텍스처의 원래 픽셀 크기로 설정한다. |
이미지(Image) 는사용자에게 상호작용하지 않는 이미지를 표시한다.
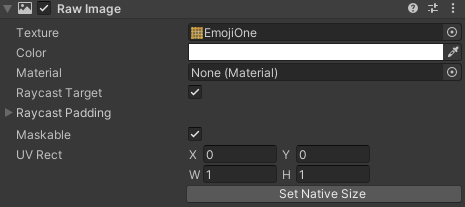
로우 이미지(Raw Image)

| 프로퍼티 | 기능 |
|---|---|
| Texture | 표시할 이미지를 나타내는 텍스처 |
| Color | 이미지에 적용할 컬러 |
| Material | 이미지 렌더링에 사용되는 머티리얼. |
| Raycast Target | Raycast Target 을 활성화하면 Unity가 이미지를 레이캐스팅 대상으로 간주한다. |
| UV Rectangle | 컨트롤 사각형 안 이미지의 오프셋과 크기를 0.0 ~1.0 범위 정규화된 좌표로 나타낸 값. 이미지 모서리를 늘려 UV 사각형 주변 공간을 채운다. |
로우 이미지(Raw Image) 는 사용자에게 상호작용하지 않는 이미지를 표시한다.
Image 의경우 텍스처가 스프라이트여야 하는 반면, Raw Image는 모든 텍스처를 사용할 수 있다.
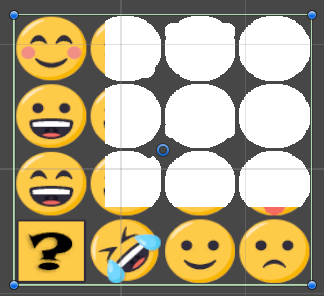
마스크(Mask)

마스크(Mask)는 눈에 보이는 UI 컨트롤이라기보다는 하위 요소의 외형을 수정하는 방식이다. 마스크는 하위 요소를 상위의 형태대로 제약(즉 “마스킹”)한다. 따라서 하위가 상위보다 클 경우 상위에 들어맞는 하위의 일부분만이 보일 수 있게 된다.
상호작용 컴포너트(Interaction Component)
마우스 및 터치 이벤트 등과 같이 키보드나 컨트롤러를 사용하여 이루어지는 상호작용을 처리하는 컴포넌트이다.
상호작용 컴포넌트 자체가 사용자에게 보여지지는 않으며, 하나 이상의 비주얼 컴포넌트와 결합하여 기능을 수행한다.
선택 가능 베이스 클래스(Selectable)
| 프로퍼티 | 기능 |
|---|---|
| Interactable | 컴포넌트가 입력을 수용할지 결정합니다. 거짓(false)으로 설정된 경우 상호 작용이 불가능해진다. |
| Transition | 선택 가능 컴포넌트 내에는 상태에 따라 각각 다른 전환 옵션이 있다. 상태에는 일반(normal), 강조(highlighted), 눌림(pressed), 비활성화(disabled)가 있다. |
| Navigation | 컨트롤 키보드 내비게이션이 구현되는 방법을 제어하는 다수의 내비게이션 옵션도 있다. |
Selectable 클래스는 모든 인터랙션 컴포넌트의 베이스 클래스로서 아래의 공통 항목을 처리한다.
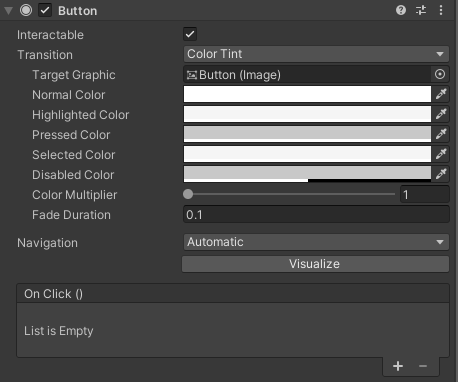
버튼(Button)


| 이벤트 프로퍼티 | 기능 |
|---|---|
| On Click | 사용자가 버튼을 클릭한 후 놓으면 Unity가 호출하는 유니티 이벤트 |
버튼(Button)은 사용자의 클릭에 반응하고, 액션을 시작하거나 확인하는 데 사용된다.
버튼은 사용자가 이 버튼을 클릭하고 놓으면 작업을 시작하도록 설계되어, 클릭한 후 놓기 전에 마우스를 버튼 컨트롤 밖으로 이동하면 작업이 수행되지 않는다.
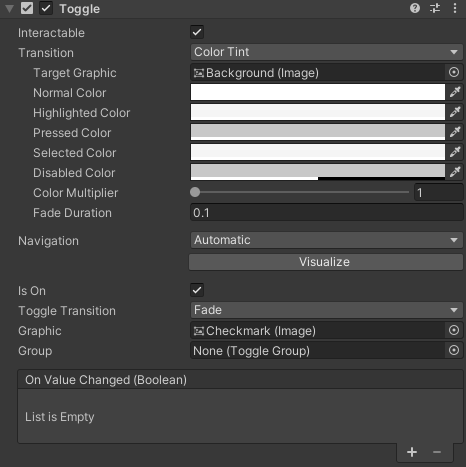
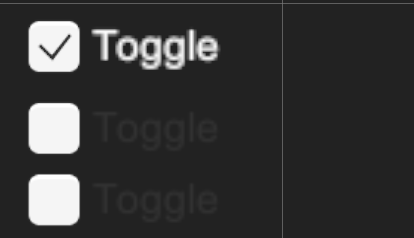
토글(Toggle)


| 프로퍼티 | 기능 |
|---|---|
| Is On | 토글의 초기 상태를 켜짐으로 할 지 여부 |
| Toggle Transition | 값이 변경되는 경우 토글이 그래픽적으로 반응하는 방법 옵션으로는 체크 표시가 단순히 나타나거나 사라지는 형식인 없음 체크 표시가 페이드되는 페이드 |
| Graphic | 체크 표시에 사용되는 이미지 |
| Group | 토글이 속하는 토글 그룹 |
| 이벤트 프로퍼티 | 기능 |
|---|---|
| On Value Changed | 토글이 클릭된 경우 호출되는 유니티 이벤트 현재 상태를 bool 인수로 이벤트를 통해 보낼 수 있다. |
토글(Toggle)은 사용자가 옵션을 켜거나 끌 수 있도록 하는 체크박스이다.
토글은 사용자가 현재 값을 변경하면 반응하는 값의 변경 이라는 단일 이벤트이다.
새로운 값은 이벤트 함수에 boolean 파라미터로 전달한다.
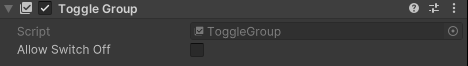
토글 그룹(Toggle Group)


| 프로퍼티 | 기능 |
|---|---|
| Allow Switch Off | 토글을 모두 꺼진 상태로 둘 수 있는지 결정한다. 이 옵션을 활성화한 상태에서 켜진 토글을 누르면 해당 토글이 꺼지고 그 어떤 토글도 켜지지 않게 된다. 이 옵션을 비활성화하면 현재 켜진 토글을 클릭하더라도 해당 토글의 상태가 변경되지 않는다. |
토글그룹(Toggle Group)은 실제로 표시되는 별도의 UI 컨트롤이 아니라 토글 집합의 동작을 조절하기 위한 하나의 방법이다.
같은 그룹에 속하는 토글 중에서 한 번에 오직 한 개의 토글만 켜질 수 있다.
토글 하나를 켜면 다른 모든 토글은 자동으로 꺼진다.
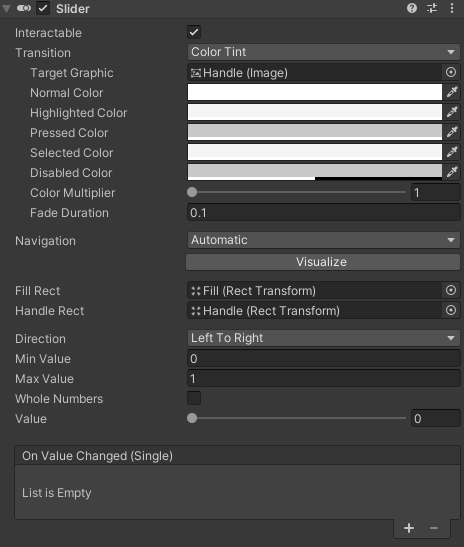
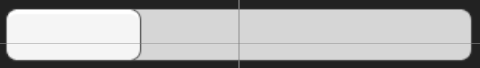
슬라이더(Slider)


| 프로퍼티 | 기능 |
|---|---|
| Fill Rect | 컨트롤의 채움 영역(fill area)에 사용하는 그래픽 |
| Handle Rect | 컨트롤의 슬라이딩 “핸들” 부분에 사용하는 그래픽 |
| Direction | 핸들을 드래그할 때 슬라이더의 값이 증가하는 방향. Left To Right, Right To Left, Bottom To Top, Top To Bottom 옵션이 있다. |
| Min Value | 핸들이 제일 밑(Direction 프로퍼티로 결정)에 있을 때 슬라이더 값 |
| Max Value | 핸들이 제일 위(Direction 프로퍼티로 결정)에 있을 때 슬라이더 값 |
| Whole Numbers | 슬라이더가 정수 값으로 제한될지 여부 |
| Value | 슬라이더의 현재 숫자 값. 인스펙터에서 설정한 값은 초기 값으로 사용되며, 런타임 중에 값이 변경되면 이 역시 변경된다. |
| 이벤트 프로퍼티 | 기능 |
|---|---|
| On Value Changed | 슬라이더의 현재 값이 변경되는 경우 호출되는 유니티 이벤트 이벤트는 현재 값을 float 인수로서 보낼 수 있다. 이 값은 Whole Numbers 프로퍼티 활성화 유무와는 관계없이 플로트 타입으로 전달된다. |
슬라이더(Slider) 컨트롤을 통해 사용자는 마우스를 드래그하여 미리 정해진 범위상 숫자 값을 선택할 수 있다.
슬라이더의 값은 그 길이에 대한 핸들의 포지션에 따라 정해진다.
값은 핸들이 드래그된 위치에 비례하여 Min Value 에서 Max Value 로 점차 증가한다.
슬라이더의 기본 동작은 왼쪽에서 오른쪽으로 값이 증가하는 것이지만, Direction 프로퍼티를 사용하여 이 동작을 반대로 할 수도 있다.
슬라이더를 수직으로 조절하여 값을 증가시키려면 Direction 프로퍼티에서 Bottom To Top 또는 Top To Bottom 을 선택하면 된다.
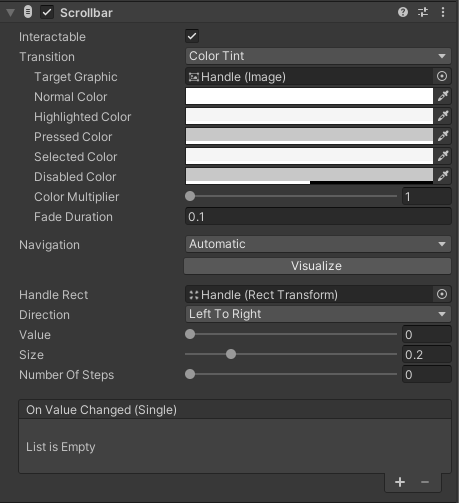
스크롤바(Scrollbar)


| 프로퍼티 | 기능 |
|---|---|
| Fill Rect | 컨트롤 배경 영역에 사용하는 그래픽 |
| Handle Rect | 컨트롤의 슬라이딩 “핸들” 부분에 사용하는 그래픽 |
| Direction | 핸들을 드래그할 때 스크롤바의 값이 증가하는 방향. Left To Right, Right To Left, Bottom To Top, Top To Bottom 옵션이 있다. |
| Value | 스크롤바의 초기 포지션 값으로, 범위는 0.0 ~ 1.0이다. |
| Size | 스크롤바 핸들의 상대적 크기로 범위는 0.01.0이다. |
| Number Of Steps | 스크롤바가 허용하는 스크롤 포지션 |
| 이벤트 프로퍼티 | 기능 |
|---|---|
| On Value Changed | 스크롤바의 현재 값이 변경된 경우 발동하는 유니티 이벤트 값을 ` float ` 유형 동적 인수로 이벤트를 통해 보낼 수 있다. |
스크롤바(Scrollbar) 컨트롤을 통해 사용자가 한 번에 볼 수 없는 이미지나 다른 보기 화면을 스크롤하여 보도록 할 수 있다.
스크롤바의 값은 스크롤바상의 핸들 위치에 따라 결정되며, 양 끝 사이의 상대적인 위치 값으로 나타난다. 예를 들어, 디폴트인 왼쪽에서 오른쪽 바는 왼쪽 끝에서는 0.0의 값을, 오른쪽 끝에서는 1.0의 값을, 중간 지점에서는 0.5의 값을 가지게 된다.
스크롤바를 수직 방향으로 두려면 Direction 프로퍼티에서 Bottom To Top 또는 Top To Bottom 값을 선택하면 된다.
스크롤바와 슬라이더는 유사하지만, 중요한 차이점은 가능 스크롤 거리에 따라 스크롤바의 핸들의 크기가 달라진다는 것이다.
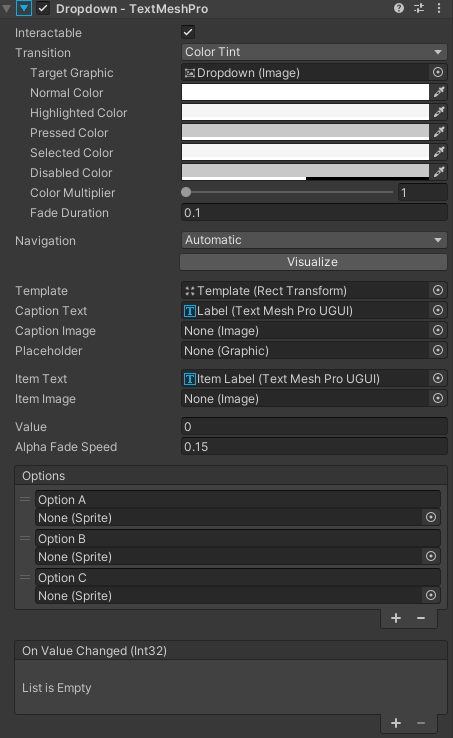
드롭다운(Dropdown)


| 프로퍼티 | 기능 |
|---|---|
| Template | 드롭다운 리스트 탬플릿의 사각 트랜스폼입니다. 아래의 지침을 참조하십시오. |
| Caption Text | 현재 선택된 옵션의 텍스트를 유지하는 Text 컴포넌트입니다. (선택) |
| Caption Image | 현재 선택된 옵션의 이미지를 유지하는 Image 컴포넌트입니다. (선택) |
| Item Text | 항목 텍스트를 유지하는 Text 컴포넌트입니다. (선택) |
| Item Image | 항목 이미지를 유지하는 Image 컴포넌트입니다. (선택) |
| Value | 현재 선택된 옵션의 식별 번호입니다. 0은 첫 번째 옵션이고, 1은 두 번째, 이런 식입니다. |
| Options | 사용 가능한 옵션의 리스트입니다. 각 옵션별로 텍스트 문자열과 이미지를 지정할 수 있습니다. |
| 이벤트 프로퍼티 | 기능 |
|---|---|
| On Value Changed | 사용자가 드롭다운 리스트 중의 옵션을 클릭한 경우 호출되는 유니티 이벤트 |
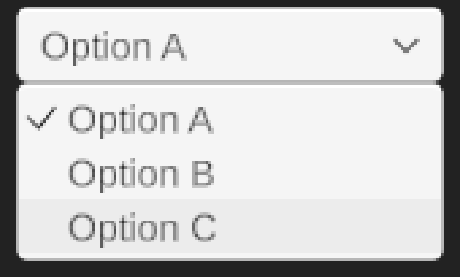
드롭다운(Dropdown) 을 통해 사용자가 리스트에서 옵션을 선택할 수 있다.
드롭다운은 현재 선택된 옵션을 보여준다. 이를 클릭하면 리스트가 나타나 새로운 옵션을 선택할 수 있게 된다. 그 이후 리스트는 다시 닫히며, 컨트롤에는 새로 선택된 옵션이 표시된다. 리스트는 사용자가 컨트롤을 클릭하거나 캔버스의 아무 곳이나 클릭하는 경우에도 닫힌다.
옵션 리스트는 인스펙터에서 지정하거나 코드에서 할당할 수 있다. 각 옵션에 텍스트 문자열을 지정할 수 있으며, 해당 드롭다운이 이미지를 지원하도록 설정되어 있는 경우 이 역시 지정할 수 있다.
버튼은 사용자가 리스트 중의 옵션을 클릭하는 경우 반응하는 값의 변경 이라는 단일 이벤트를 가지고 있다. 이 이벤트는 선택된 옵션의 식별 번호와 동일한 정수 값을 보낼 수 있다. 0은 첫 번째 옵션이고, 1은 두 번째, 이런 식으로 이어진다.
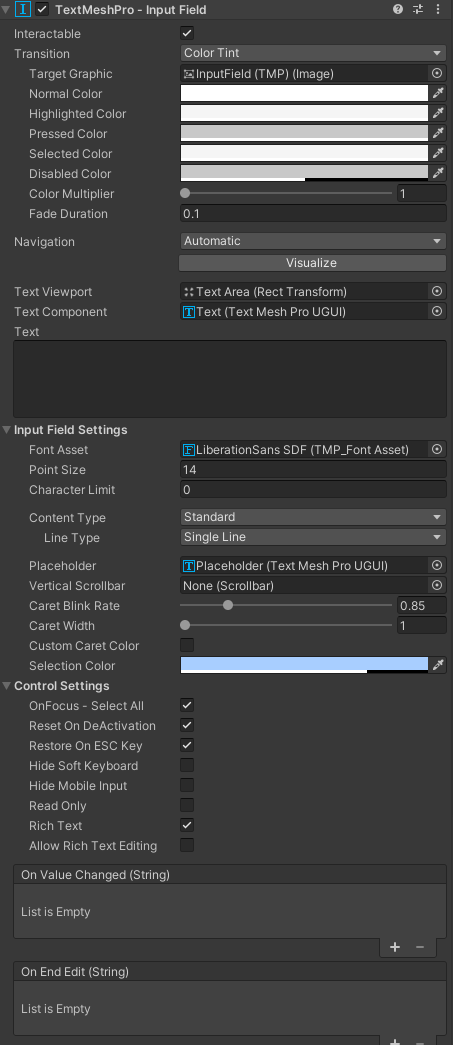
입력필드(Input Field)


| 이벤트 프로퍼티 | 기능 |
|---|---|
| On Value Change | 입력 필드의 텍스트 콘텐츠가 변경된 경우 호출되는 유니티 이벤트 현재 텍스트 콘텐츠를 string인수로 이벤트를 통해 보낼 수 있다. |
| End Edit | 사용자가 제출하거나 입력 필드 포커스가 제거되도록 다른 곳을 클릭하여 사용자가 텍스트 콘텐츠 수정을 마친 경우 호출되는 유니티 이벤트 현재 텍스트 콘텐츠를 문자열인수로 이벤트를 통해 보낼 수 있다. |
입력 필드(Input Field) 를 통해 텍스트의 텍스트를 수정할 수 있다.
스크롤 사각 영역(Scroll View)


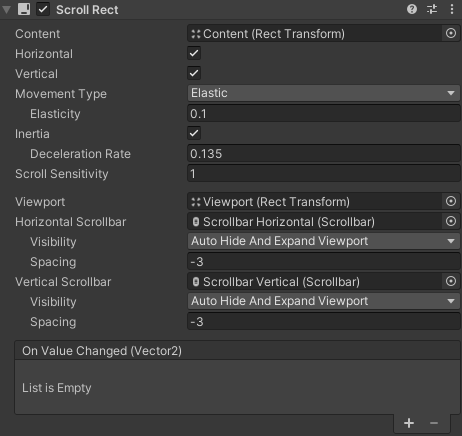
| 프로퍼티 | 기능 |
|---|---|
| Content | 커다란 이미지와 같은, 스크롤될 UI 요소의 사각 트랜스폼에 대한 참조 |
| Horizontal | 수평 스크롤링을 활성화 |
| Vertical | 수직 스크롤링을 활성화 |
| Movement Type | 제한 없음, 탄성 있음 또는 위치 한정. 탄성 있음이나 위치 한정 옵션을 사용하면 콘텐츠가 스크롤 사각 영역 범위 내에 머물게 된다. 탄성 있음 모드를 사용하면 콘텐츠가 스크롤 사각 영역 가장자리에 닿으면 튕기게 된다. |
| - Elasticity | 탄성 있음 모드에서 사용할 탄성 정도 |
| Inertia | 관성이 설정되면 드래그 후 포인터를 떼더라도 콘텐츠가 계속 움직이게 된다. 이를 사용하지 않은 경우, 드래그해야만 콘텐츠가 움직이게 된다. |
| - Deceleration Rate | 관성이 설정되면 감속률은 콘텐츠가 얼마나 빠르게 정지하는지 결정한다. 이 값이 0이면 바로 멈추게 된다. 값이 1인 경우 콘텐츠는 느려지지 않고 계속 움직이게 된다. |
| Scroll Sensitivity | 스크롤 휠과 트랙 패드 스크롤 이벤트 민감도 |
| Viewport | 콘텐츠 사각 트랜스폼의 부모인 뷰포트 사각 변환에 대한 참조 |
| Horizontal Scrollbar | 수평 스크롤바 요소에 대한 선택 참조 |
| - Visibility | 스크롤바를 사용하지 않는 경우 자동으로 숨길지, 선택적으로 뷰포트도 확장할지 결정한다. |
| - Spacing | 스크롤바와 뷰포트 간 공간 |
| Vertical Scrollbar | 수직 스크롤바 요소에 대한 선택 참조 |
| - Visibility | 스크롤바를 사용하지 않는 경우 자동으로 숨길지, 선택적으로 뷰포트도 확장할지 결정한다. |
| - Spacing | 스크롤바와 뷰포트 간 공간 |
공간을 많이 차지하는 콘텐츠를 작은 영역에 표시해야 할 때 스크롤 사각 영역(Scroll View)을 활용할 수 있다.
일반적으로 스크롤 사각 영역은 마스크 함께 사용하여 스크롤 사각 영역 중 유일하게 스크롤 가능한 콘텐츠가 보이는 스크롤 뷰를 생성한다. 여기에 한두 개의 스크롤바를 추가하여 수직 혹은 수평으로 드래그하게 할 수도 있다.